Home > ヘルプ > ウェブアプリケーションの設置 > Movable Typeの設置 > Movable Typeを使ってみる
ウェブアプリケーションの設置
Movable Typeを使ってみる
Movable Typeを起動します
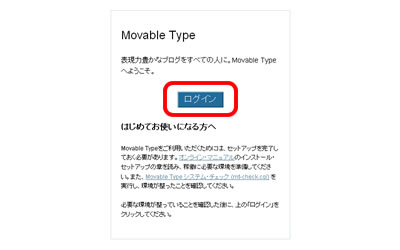
Movable Typeのインストールで、「Movable Type」のCGIをアップロードしたURLにアクセスします。
http://[お客様が取得したアカウント].[サブドメイン].coocan.jp/mt/
※ ブログへの記事の投稿、コメント・トラックバックの管理、ブログデザインの変更など、管理画面へのログインはこのURLになります。

上記の画面が表示されたら「ログイン」と書かれたリンクをクリックします。
※ 数秒間放置すると、「サインイン」画面に移動します。

「ユーザー名」「パスワード」を入力し「サインイン」ボタンをクリックします。
※ 「Movable Typeのインストール」の「アカウントの作成」で設定した
「ユーザー名」「パスワード」を入力してください。

ブログの記事投稿、コメント・トラックバックの管理、ブログデザインの変更は、
この管理画面(ダッシュボード)から行います。
ブログを公開します
ここまでの設定では、ブログ(一般の人が見るページ)は表示されません。

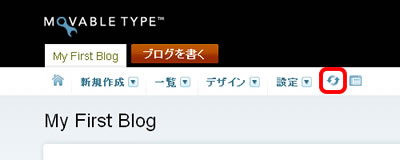
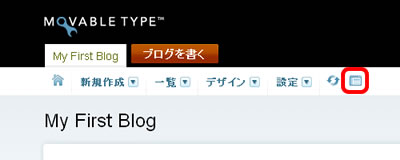
管理画面(ダッシュボード)の左上にあるメニューから、
「サイトを再構築」のボタンをクリックします。

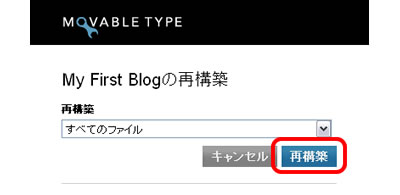
ページが表示されたら「すべてのファイル」のまま、
「再構築」ボタンをクリックします。

管理画面(ダッシュボード)の左上にあるメニューから、
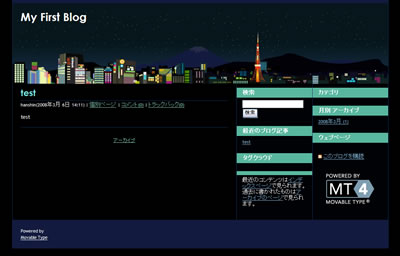
「サイトの表示」ボタンをクリックします。

これでブログが一般に公開された状態となります。
なお、このページのURLは、先に設定したURLになります。
■ 一般に公開するページ
→ http://[お客様が取得したアカウント].[サブドメイン].coocan.jp/blog/
ブログの記事を投稿します
初期設定状態では、「Movable Type 4 へようこそ!」という記事が投稿されています。
実際に記事を投稿する前に、この投稿を削除しておきます。

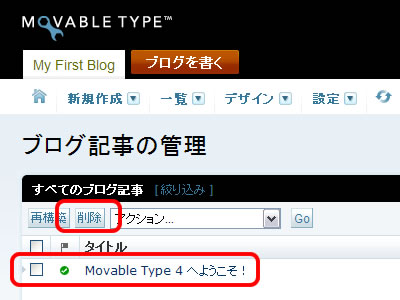
管理画面(ダッシュボード)左上の「一覧」をクリックします。
または、「一覧」から「ブログ記事」を選択します。

初期設定状態で書き込まれている記事「Movable Type 4 へようこそ!」の
左にあるチェックボックスにチェックを入れ、「削除」ボタンをクリックします。

削除が完了したら、再度「再構築」ボタンをクリックして再構築を行います。
これで、初期設定状態で書き込まれている記事の削除は完了です。
続けて、記事の投稿を行います。

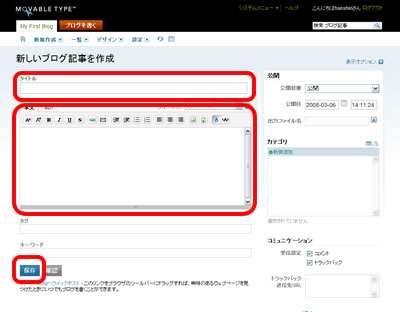
管理画面(ダッシュボード)左上の「新規作成」をクリックします。
または、「新規作成」から「ブログ記事」をクリックします。

「タイトル」、「本文」など、記事を入力した後、。
「保存」ボタンをクリックすれば記事の投稿は完了です
。
その他、知っておくと便利なこと
Movable Type 4 には、様々な機能があります。その中でも、知っておくと便利な機能をご紹介します。
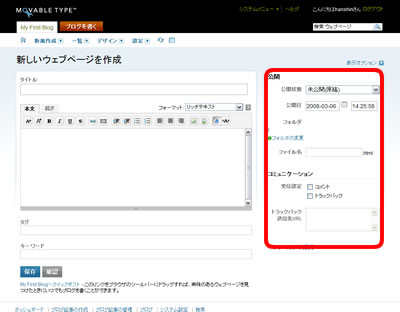
ウェブページの作成
Movable Type 4 から新たに追加された機能です。
これは、ブログの記事を投稿のと同じ要領で、ウェブページを作成することができます。
「ブログと同じデザインのページだけど、ディレクトリもファイル名もブログとは別にしたい」といった時に利用すると便利です。

ブログの記事を書くのと同様に、「タイトル」や「本文」を記入し、
左の「公開状態」を「公開」に変更し、「フォルダ」や「ファイル名」を
自分で設定することが可能です。
ブログと同様、左下の「保存」ボタンをクリックすることで、
一般に公開されます。
デザインを変更する
Movable Type のデザインを変更することが可能です。
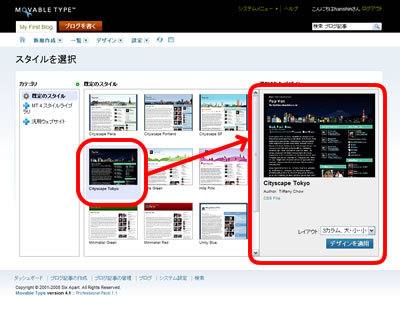
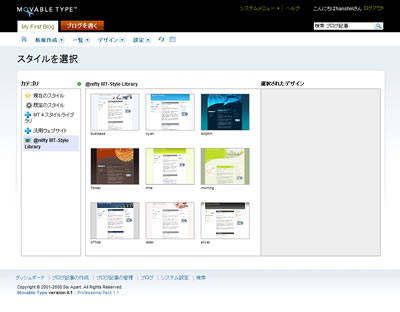
管理画面(ダッシュボード)上部のメニューにある「デザイン」から「スタイル」を選択します。

「既定のスタイル」もしくは「MT4スタイルライブラリ」から好きなデザインを
クリックすると、右側の「選択されたデザイン」拡大表示されます。
次に、右下にある「レイアウト」から、好きなレイアウトを選択し、
「デザインを適用」をクリックすると、ブログのデザインが変更されます。

以上でブログのデザイン変更は可能ですが、もちろん自分で
デザインを作成することも可能です。
管理画面(ダッシュボード)の「デザイン」から「テンプレート」を選択し、
「メインページ」「スタイルシート」を変更することが可能です。
Movable Type 4 は、「ヘッダー」「ブログ記事の概要」「フッター」のようなパーツ
によって構成されています。このパーツごとにデザインを変更していくことが
可能ですので、色々と試してみるとよいでしょう。
一般に公開されているテンプレートを利用する
Movable Type のデザインテンプレートを無料で公開しているところが色々あります。
※LaCoocan デザインでも、無料テンプレートを公開していますので、ぜひご利用ください。

管理画面(ダッシュボード)上部のメニューにある「デザイン」から「スタイル」を選択します。
「スタイルを選択」画面で、「カテゴリ」の右側にある「+」ボタンをクリックします。
※スクリプトに関する警告が表示される場合、「一時的に許可する」などを選択してください。

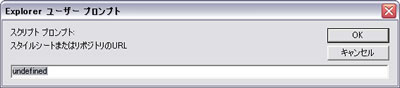
「Explorer ユーザー プロンプト」が表示されるので、
以下のURLを入力し「OK」ボタンをクリックします。
http://www.nifty.com/biz/hosting/bhos/function/mt/stylelibrary2/
上記のURLは、@niftyビジネスホスティングで無料で公開している
Movable Type 4 用のデザインテンプレートライブラリです。

先に記載したデザイン変更方法と同様にデザインを変更することが可能です。
複数のブログを設置、複数の投稿者を設定
Movable Type は、複数のブログの設置や、複数の投稿者を設定することが可能です。

管理画面(ダッシュボード)右上にある「システムメニュー」から
「ユーザー」を選択すると、ブログ記事の投稿者設定が行えます。
また、「ブログ」を選択すると、複数のブログの設置が可能となります。
以上でMovable Type 4 の説明は終わりです。
Movable Typeを利用して、自分だけのブログを作ってみてはいかがですか?
注意事項
- ご利用方法などに関してはSixApart社へお問い合わせいただきますようお願いいたします。
※ @niftyではMovable Typeについてのサポートは行っておりません。